O que você vai aprender?
Nessa nova dica vamos ensinar como construir uma aplicação para ajuste de valores e informações de uma linha da Base de Despesas já construída nesta dica (https://path.com.br/dicas-alteryx/dicas-alteryx-como-construir-uma-aplicacao-para-controle-de-despesas/), usando o Alteryx.
Parte 1: Criando as bases de dados
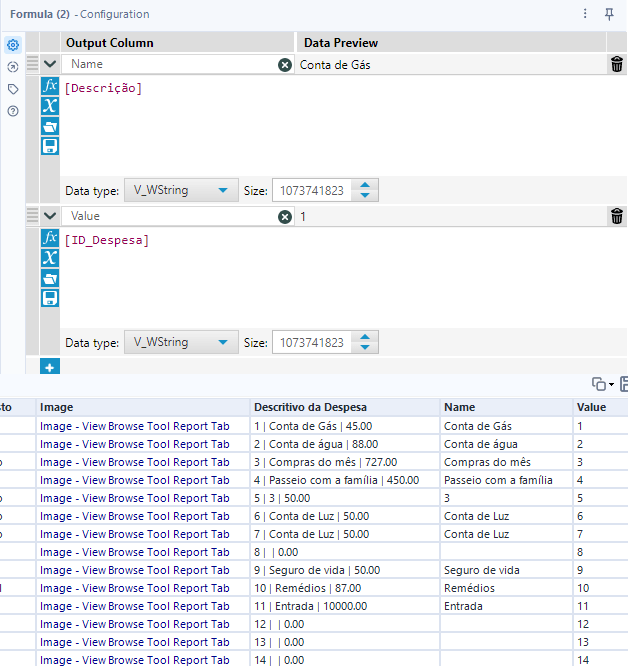
A primeira coisa que precisamos fazer é editar nossa base de despesas para mais tarde reutilizar a mesma. Para isso precisamos criar duas novas colunas, uma chamada Name, e outra chamada Value. Serão vitais para nossa aplicação mais tarde. Vamos usar uma ferramenta de fórmula para a tratativa, os valores das nossas colunas Name e Value devem ser Descritivo e ID_Despesa, respectivamente. Após a ferramenta de formula crie um output e direcione-o de volta para a nossa BaseDespesas. Temos abaixo, um exemplo de como devem ficar nossas novas colunas.

Repare também que nossa base tem alguns valores em branco ou com um preenchimento estranho. E são exatamente esses valores que vamos mudar com nossa aplicação.
Nossa base é dividida em várias colunas e linhas com despesas diferentes, mas qual ferramenta vamos usar para escolher qual linha vamos mudar? É aí que essa dica fica um pouco complicada.
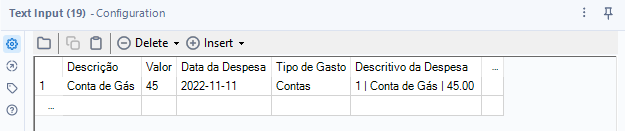
Vamos trazer para nosso fluxo uma ferramenta de Text Input, esta será nossa base intermediária que irá mudar de acordo com as informações que vamos dar. Não entendeu? Vamos chegar lá.
Primeiro a nossa ferramenta de Text Input deve estar dessa maneira.

Aqui usamos a primeira linha da nossa base de dados como um exemplo, mas poderia ser qualquer linha desde que os nomes das colunas e os tipos de dados de cada uma sejam os mesmos.
Parte 2: Criando a interface
Agora com nossa nova base de dados e nossa base intermediária (Text Input) vamos seguir com a configuração da interface da nossa aplicação.
Primeiro vamos usar uma ferramenta de Drop Down, é por causa dessa ferramenta que criamos as duas colunas Name e Value na nossa BaseDespesas.
Com essas duas colunas, vamos configurar o Drop Down para escolhermos entre os valores de Name e Value o que nós queremos atualizar na nossa BaseDespesas.
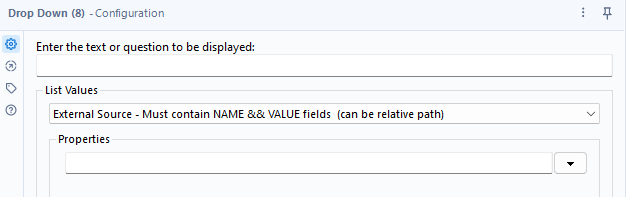
A configuração do Drop Down será a seguinte.

Essa configuração vai pedir que em Properties nós apontemos para uma base de dados, Essa base será a nossa BaseDespesas, agora com as novas colunas, e automaticamente, como podemos ver em List Values, ele irá usar os valores Name e Value que criamos para nos dar as opções de escolha em uma lista.
Vamos conectar essa ferramenta a nosso Text Input e isso vai nos gerar uma ferramenta ação. Todas as ferramentas ação que forem criadas nesse fluxo, terão a ação como a Defaut “Update Cell”. Vamos então manter essa ferramenta e não mudar nada.
Agora vamos para as mudanças na nossa base.
Para isso vamos ter que trazer ferramentas bem semelhantes as que usamos para criar nossa base. As perguntas podem ser como você quiser. As ferramentas serão Text Box, Numeric Up Down, Drop Down e Date.
E essas serão as configurações das mesmas
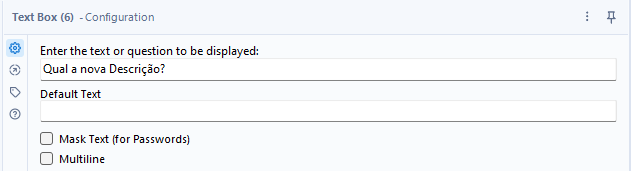
Text Box:

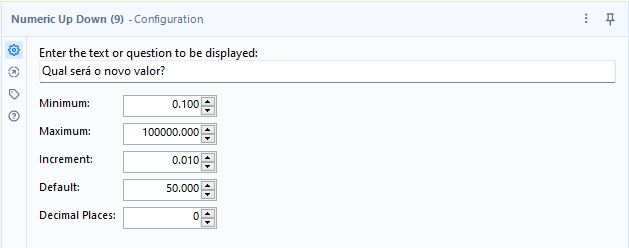
Numeric Up Down:

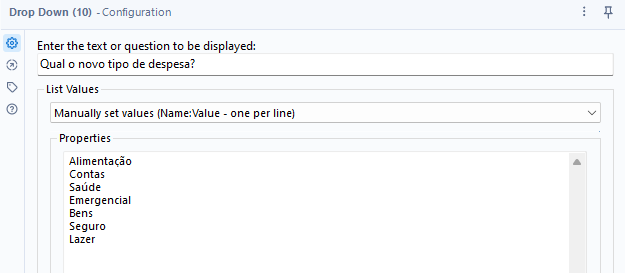
Drop Down:

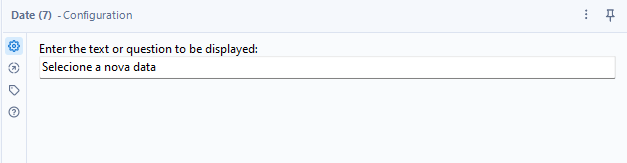
Date:

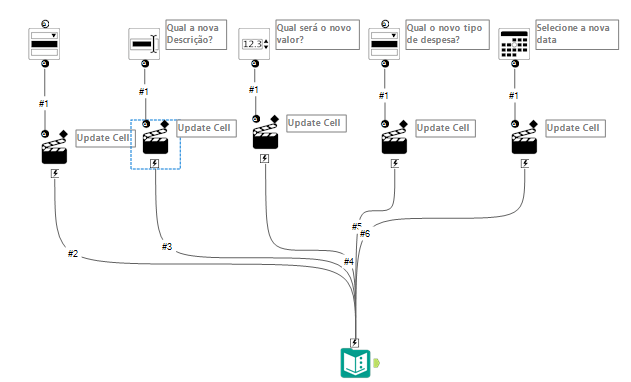
Terminado essas configurações e conectando todas no nosso Text Input nosso fluxo deve estar dessa maneira:

Passo 3: Tratando os novos dados
Agora só nos resta tratar os dados por essas ferramentas de interface, e procurar uma maneira de traze-los para a nossa BaseDespesas. Felizmente nós da Path sabemos como, e ainda iremos ensinar a fazer isso com uma confirmação do que foi mudado na nossa base de dados.

A primeira coisa que vamos fazer é trazer nossa base de dados para o fluxo, BaseDespesas, vamos averiguar se o tipo de dados dos campos estão iguais (No nosso caso o ID em Text Input estava tava String e na BaseDespesas era um Int, mudamos isso com uma ferramenta select). Depois disso vamos unir as duas bases duas vezes.
Uma fará a nossa nova BaseDespesas e outra será uma confirmação do que estamos fazendo com nossos dados. Parece confuso não?! Mas vamos explicar.
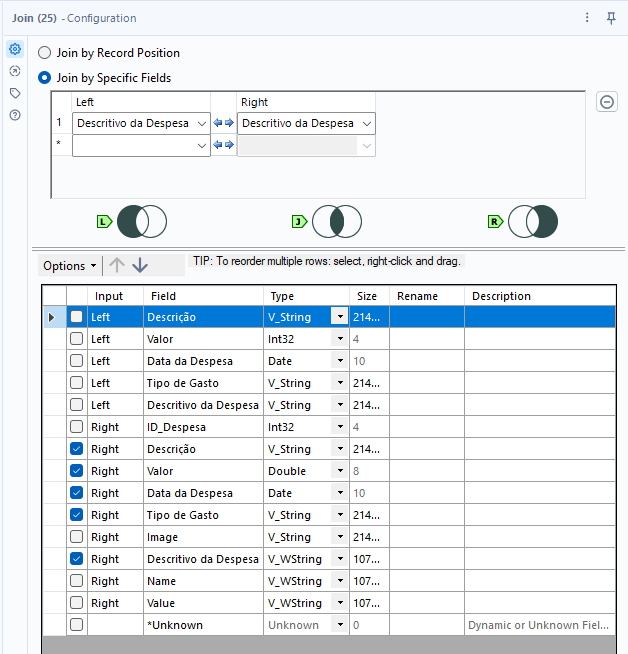
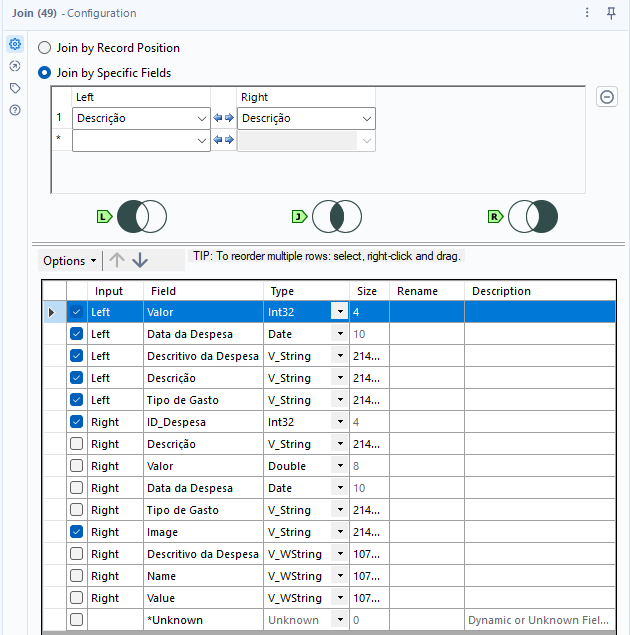
Para unir as bases traremos duas ferramentas de Join, essa será a configuração da nossa primeira ferramenta, esta irá confirmar a mudança que estamos fazendo nos nossos dados.

Vale ressaltar que todas as entradas L serão nosso Text Input, e nossa entrada R será nossa base de dados.
Com essa configuração, nossa ferramenta de Join vai nos trazer na nossa Saída J somente a linha da nossa BaseDespesas de ID igual a nossa nova base mudada. Assim, tudo que nos resta é criar um identificador para nossa nova linha e para nossa antiga linha, para que o usuário saiba qual foi a mudança feita, e unir essas duas bases.
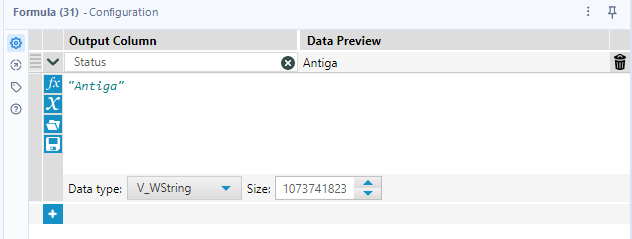
Para fazer isso vamos a partir da saída J utilizar uma ferramenta de Formula para criar uma nova coluna chamada Status. Dentro dessa coluna iremos escrever “Antiga” mostrando que essa é a linha antiga.

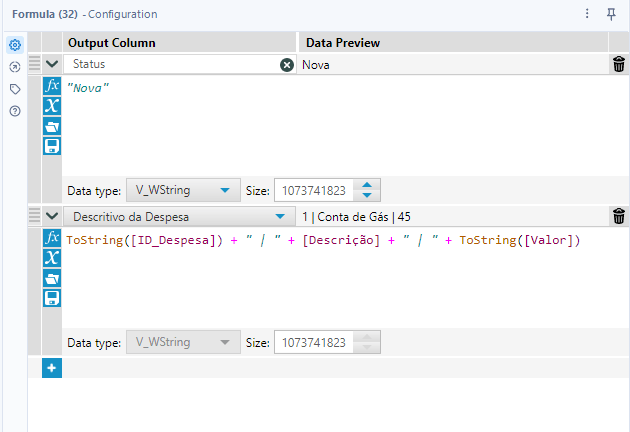
Agora temos que criar também uma ferramenta de fórmula partindo do nosso Text Input lá atrás para trazermos nossa nova linha para o fluxo, certo? Já que a nossa nova linha não tem um novo Descritivo, nada mais justo que criarmos um novo para ele. Então essa será a configuração da nossa segunda ferramenta de fórmula.

Pronto, já podemos unir esses dois dados usando a ferramenta de Union e mantendo a configuração padrão, vamos também trazer uma ferramenta Select para que as novas colunas de Status sejam sempre as primeiras a serem vistas quando executarmos nosso fluxo, e não podemos esquecer da ferramenta de Browse no final para que possamos ver essas tratativas.
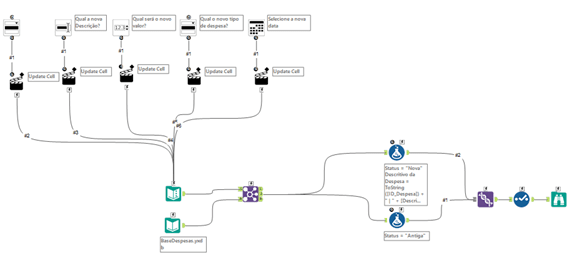
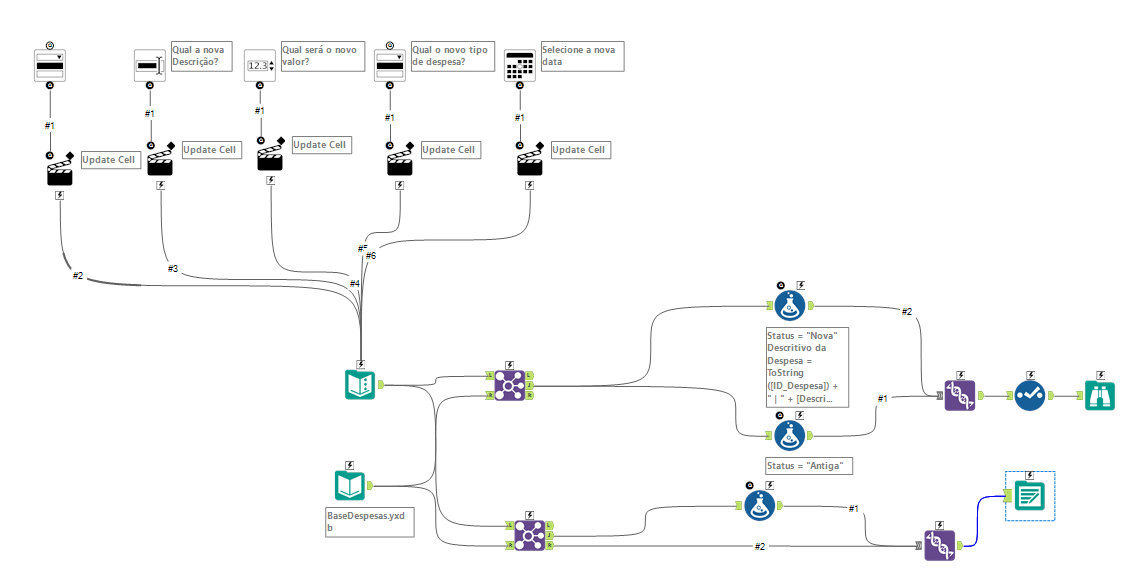
Logo, nosso fluxo deve ficar dessa forma.

Agora com nossa segunda ferramenta de Join, vamos atualizar nossa base de dados.
Assim como nossa primeira ferramenta de Join, nosso Text Input irá ficar na entrada L e nossa BaseDespesas na entrada R, porém a configuração dessa ferramenta aqui será diferente.

Essa ferramenta irá trazer todos os novos dados criados no Left e os dados fixos que estão no Right.
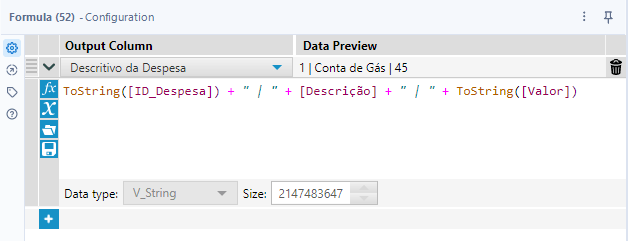
Mas como mudamos o Valor, Data, ou qualquer outro item do Left, nosso descritivo, Name e Value também vão mudar junto, então precisamos de uma ferramenta de fórmula aqui para criar nosso novo Descritivo da Despesa e atualizar o Name e Value. Essa ferramenta vai ficar na saída J, com essa configuração.

Agora tudo que nos resta é juntar essa nova base com todo o lado direito do nosso Join, para que possamos trazer não só a linha atualizada, mas todas as linhas da nossa base de dados.
Então vamos trazer outra ferramenta de union com as configurações padrão e nosso fluxo ficará dessa maneira.

Nosso Output irá apontar para nossa BaseDespesas e atualizar a mesma com esses dados.
Passo 3: Tratando os novos dados
Vamos trazer agora um passo-a-passo para a execução dessa aplicação analítica.

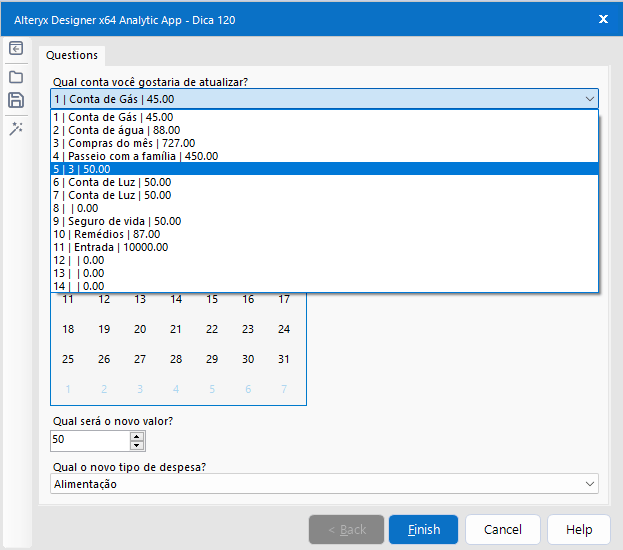
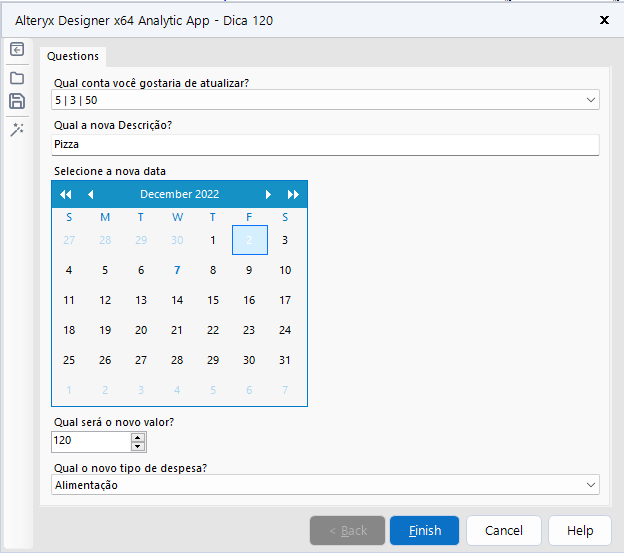
Primeiro vamos escolher a conta que queremos mudar. Escolhemos a conta 5, ela está sem nome e só tem o valor. Conferimos e essa foi a pizza família que compramos semana passada.

Preenchemos novamente os dados com a data, o valor foi atualizado (a pizza estava deliciosa, pedimos mais) e incluimos o tipo de despesa.
Agora é só clicar em finish e depois conferir a mudança na sua base de dados.
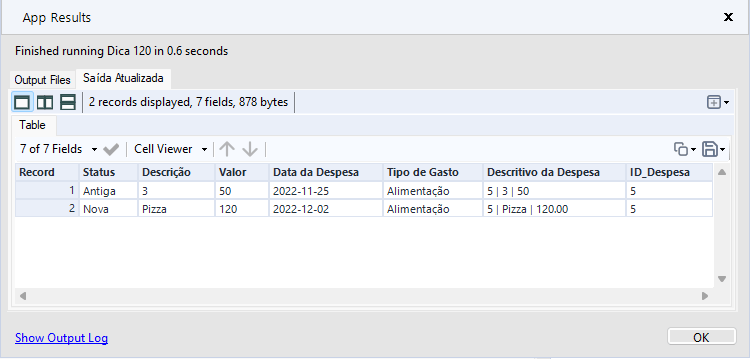
Como deixamos nosso fluxo com o Browse após a confirmação nem precisamos abrir nossa Base para verificar os dados mudados.

07 de Dezembro de 2022
Pronto! Você já sabe como construir uma aplicação para ajuste de valores e informações de uma linha da Base de Despesas.

dicas tableau
P A T H | Dicas Tableau – Como mostrar apenas o rótulo dos últimos 3 meses de um gráfico de evolução mensal
Saiba Mais
23 de julho de 2024

dicas tableau
P A T H | Dicas Tableau Prep – Quais opções de limpeza estão disponíveis em cada ferramenta?
Saiba Mais
17 de julho de 2024

dicas tableau
P A T H | Dicas Tableau – Como criar uma ação de parâmetro que indique o mês selecionado e retorne o mês atual
Saiba Mais
16 de julho de 2024



