O que você vai aprender?
Nesta dica você irá aprender como criar pop-ups de filtros personalizados. Para isto, utilizaremos a base Superloja disponível no Tableau.
Sem dúvida, a principal preocupação para um designer de painel é a experiência do usuário, que inclui vários aspectos diferentes. Uma solução para minimizar o efeito de desorganização do seu dashboard é a dica de hoje: POP-UP DE FILTRO!


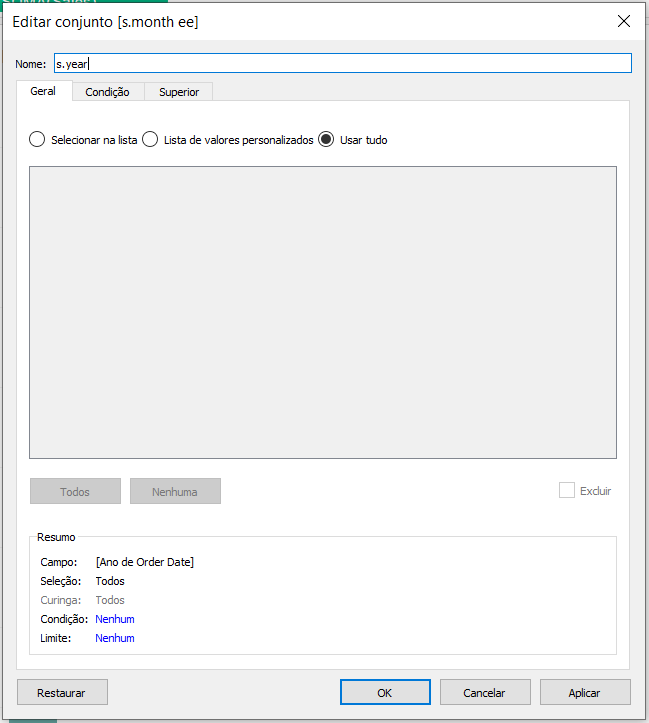
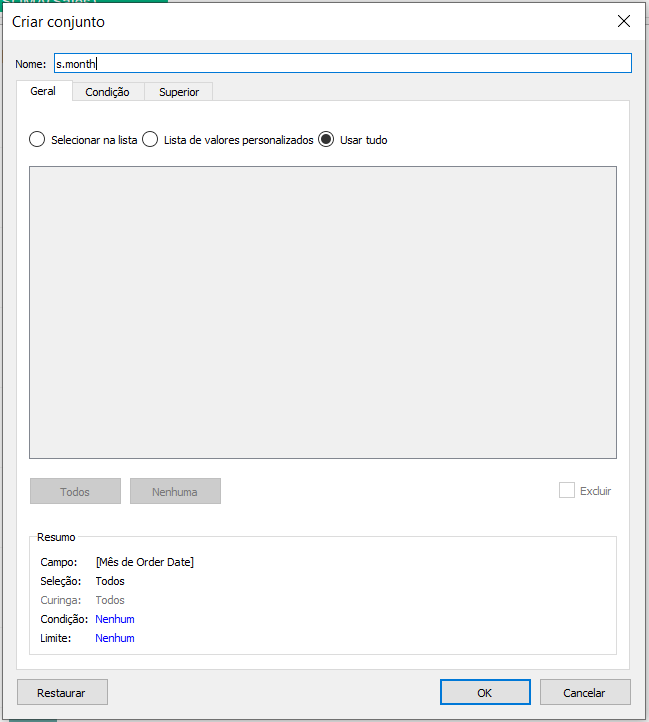
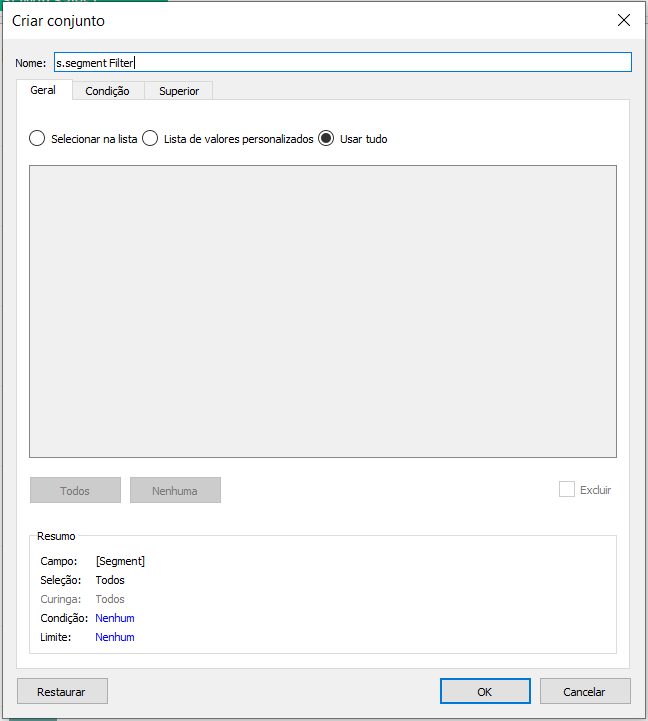
Passo 1: Para criação dos indicadores e dos filtros será preciso a criação de três conjuntos (s.year, s.month, s.segment Filter) como as seguintes configurações.
- Com botão direito do mouse, clique na dimensão Ano de Order Date na seção criar, selecione conjunto.

- Com botão direito do mouse, clique na dimensão Mês de Order Date na seção criar, selecione conjunto.

- Com botão direito do mouse, clique na dimensão Segment na seção criar, selecione conjunto.

Passo 2: Crie em novas planilhas, uma para cada filtro (Year, Months, Segmente, Treemap Date e Treemap) que será mostrado no poupup, os seguintes indicadores, com as seguintes configurações:
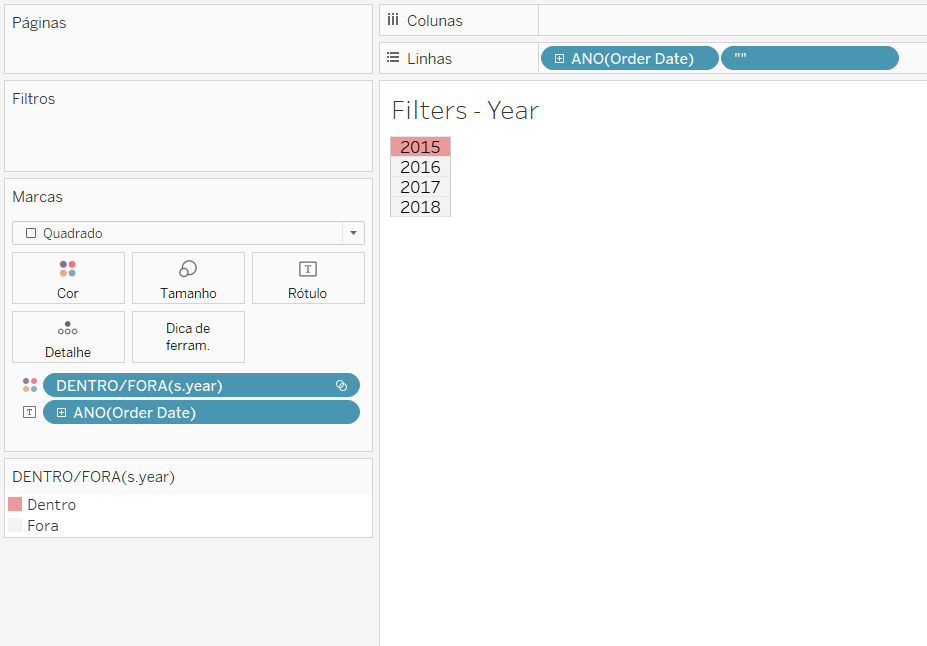
– Year: Arraste a dimensão Order Date agregada em Ano discreto para linha e para rótulo, com duplo clique na linha crie um campo vazio com a configuração (“”), altere o cartão de marcas para quadrado e por fim, arraste o conjunto year para cor.

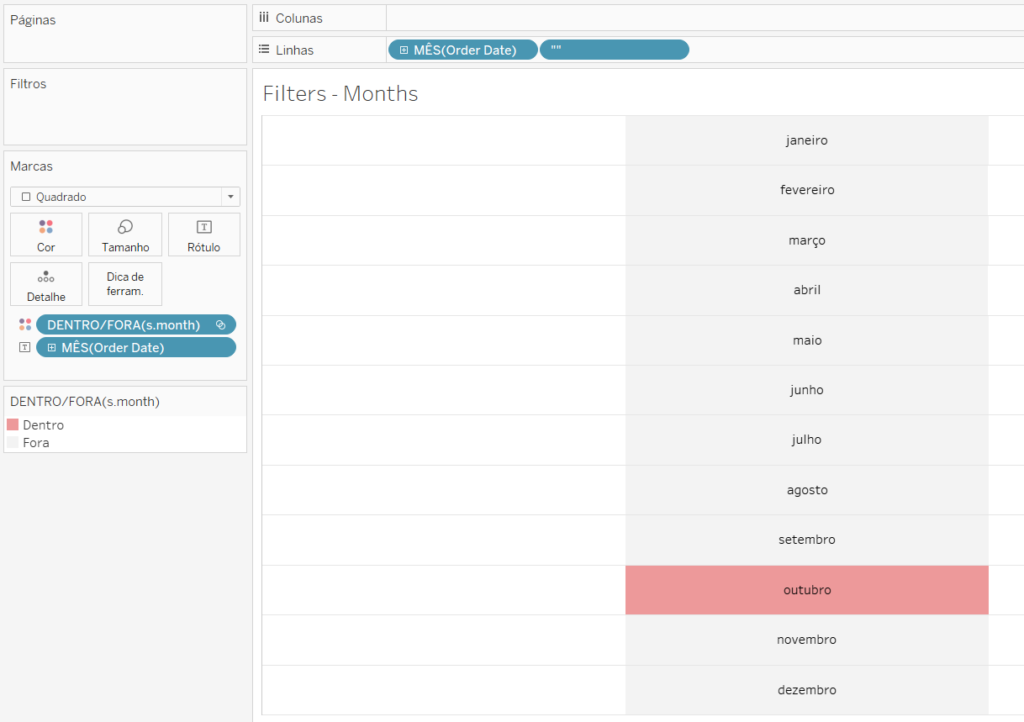
– Month: Arraste a dimensão Order Date agregada em Mês discreto para linha e para rótulo, com duplo clique na linha crie um campo vazio com a configuração (“”), altere o cartão de marcas para quadrado e por fim, arraste o conjunto month para cor.

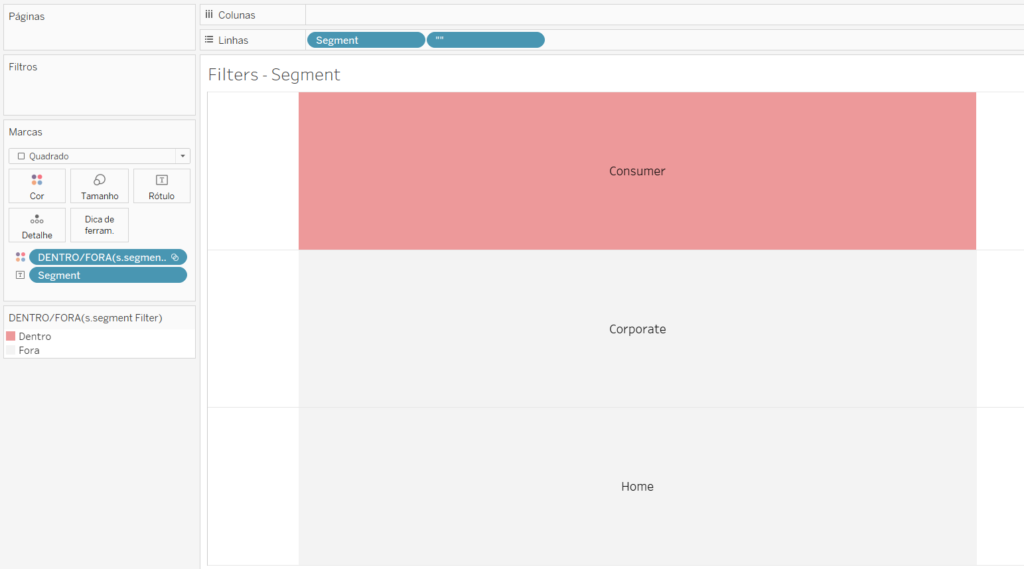
– Segment: Arraste a dimensão Segment para linha e para rótulo, com duplo clique na linha crie um campo vazio com a configuração (“”), altere o cartão de marcas para quadrado e por fim, arraste o conjunto segment Filter para cor.

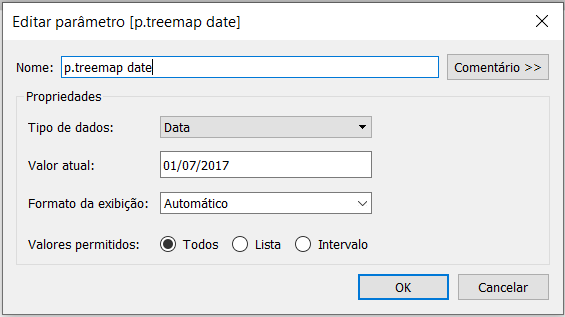
– Treemap Date: Para este indicador será preciso criar um parâmetro de Data, com a seguinte configuração:

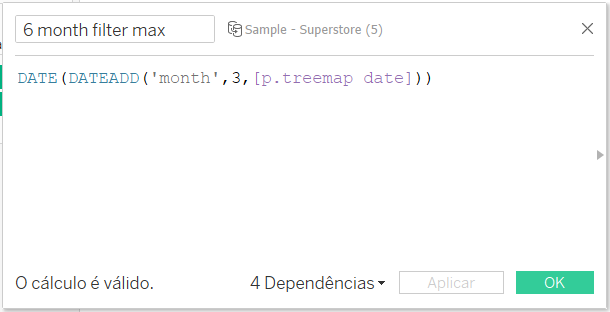
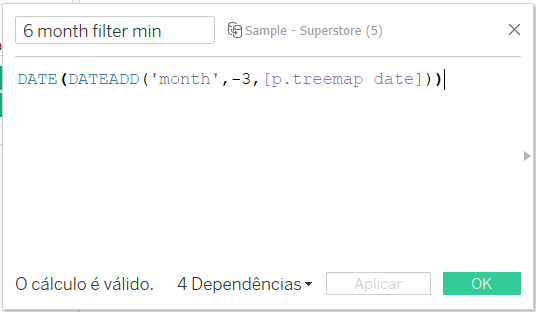
– Para que a lógica do parâmetro funcione, crie dois campos calculados (6 month filter max e 6 month filter min), que serão usados na criação da faixa de referência, com os cálculos a seguir:


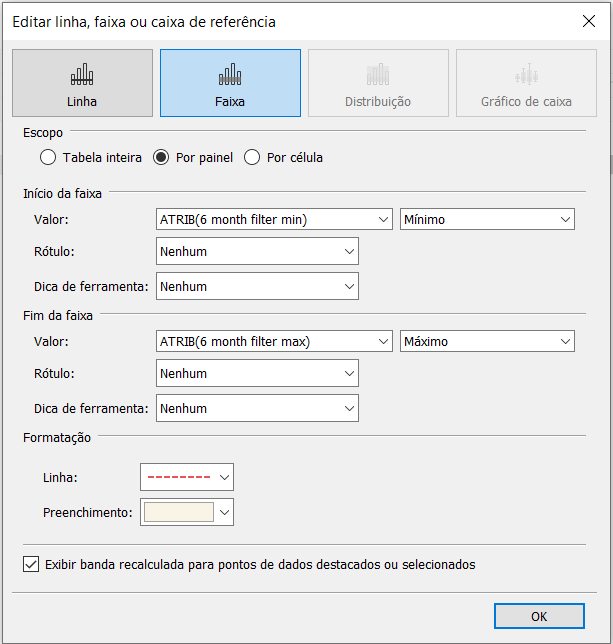
– Posteriormente, arraste a dimensão Order Date agregada em Trimestre contínuo para colunas, a medida Sales agredada em Soma para linha e os campos calculados criados no passo anterior para detalhe, para que possamos usalos na criação da faixa de referência com a seguinte configuração:

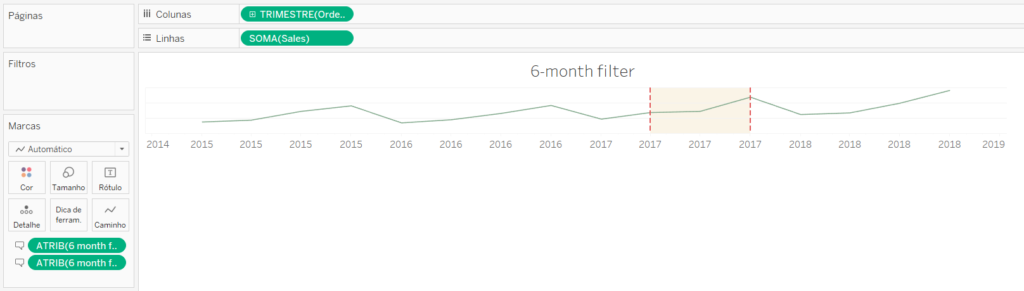
– Por fim, a visualização do indicador ficará assim:

Passo 3: Crie em novas planilhas, uma para cada gráfico (Bar1, Bar2 e Treemap), os seguintes indicadores, com as seguintes configurações:
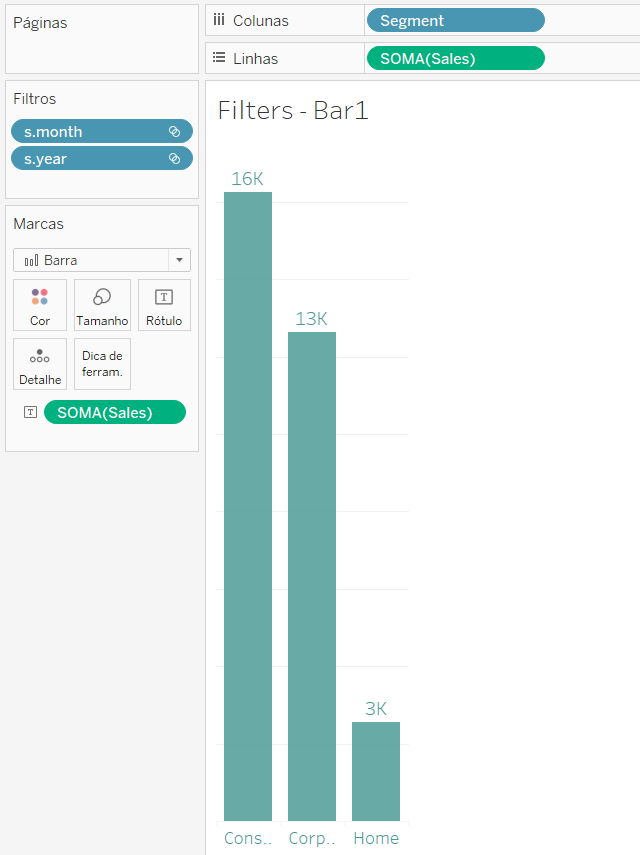
– Bar1: Arraste a dimensão Segment para coluna, a medida Sales agregada em Soma para linha e rótulo e os conjuntos year e s.month para o cartão de filtro, conforme a imagem abaixo:

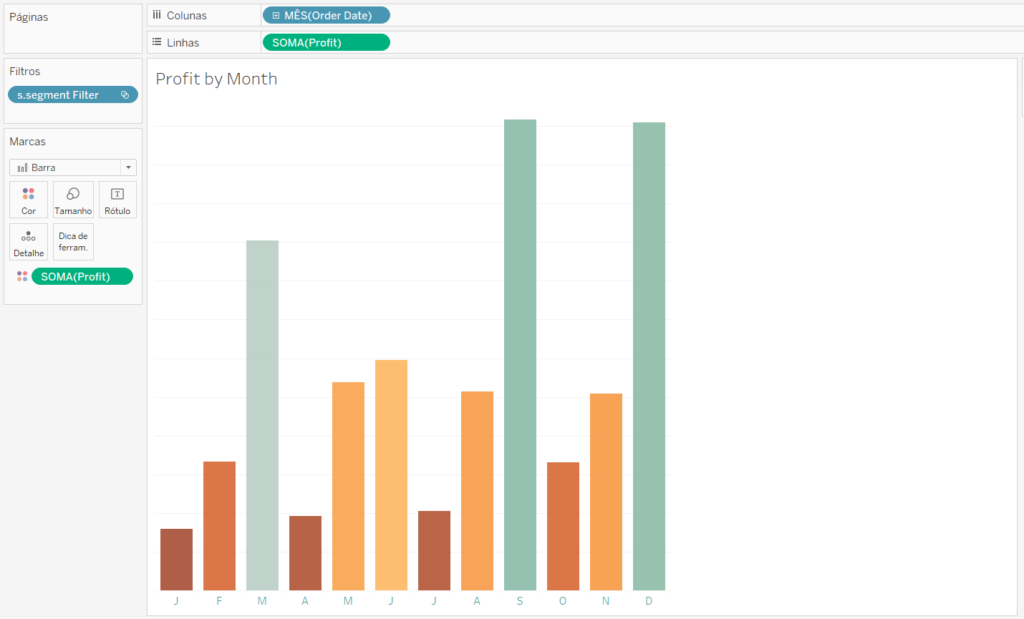
– Bar2: Arraste a dimensão Order Date para coluna agregada em Mês discreto, a medida Profit agregada em Soma contínua para linha e rótulo e o conjuntos segment Filter para o cartão de filtro, conforme a imagem abaixo:

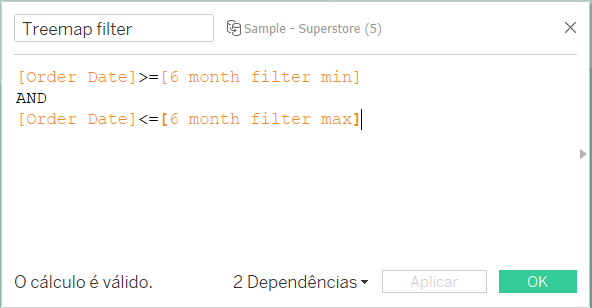
– Treemap: Para criação desse gráfico, será preciso um campo calculado com os campos (6 month filter min e 6 month filter max) contidos na lógica, conforme a imagem abaixo:

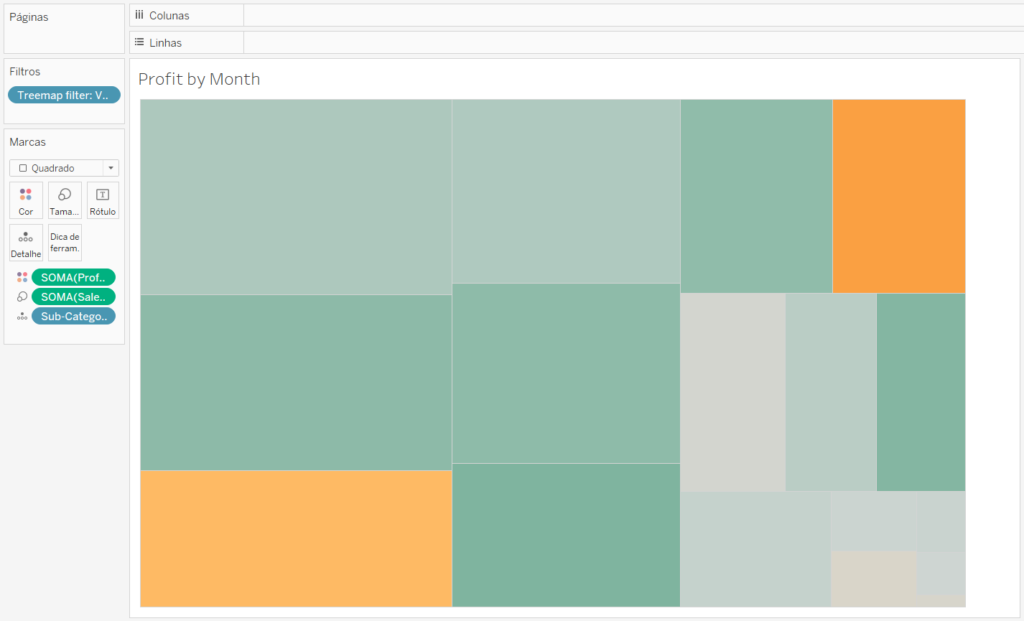
– Depois da criação do campo arraste-o para o cartão de marcas filtro selecionando verdadeiro, a medida Profit para cor, a medida Sales para tamanho e Sub-Category para detalhe, conforme a figura abaixo:

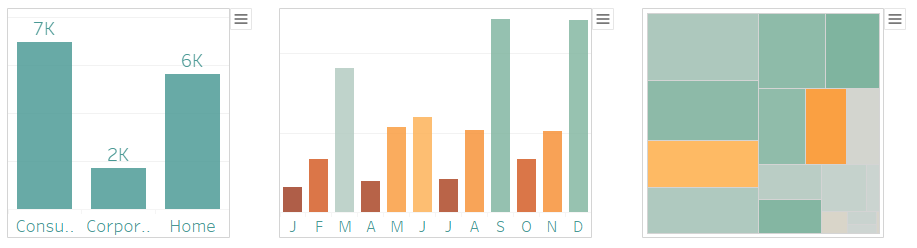
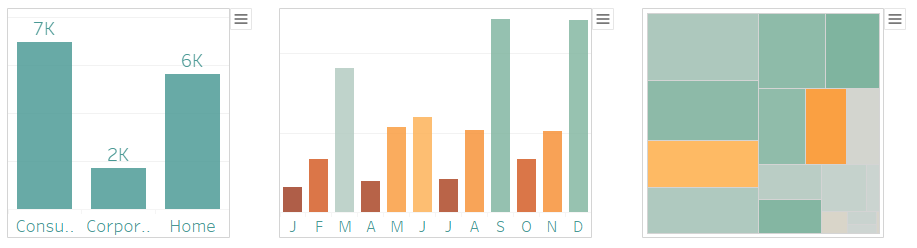
Passo 4: Em um novo painel, arraste os 3 gráficos para a visualização um ao lado do outro e posteriormente na seção de objetos arraste botão 3 vezes, organizando-os no lado superior de cada gráfico, conforme a figura abaixo:

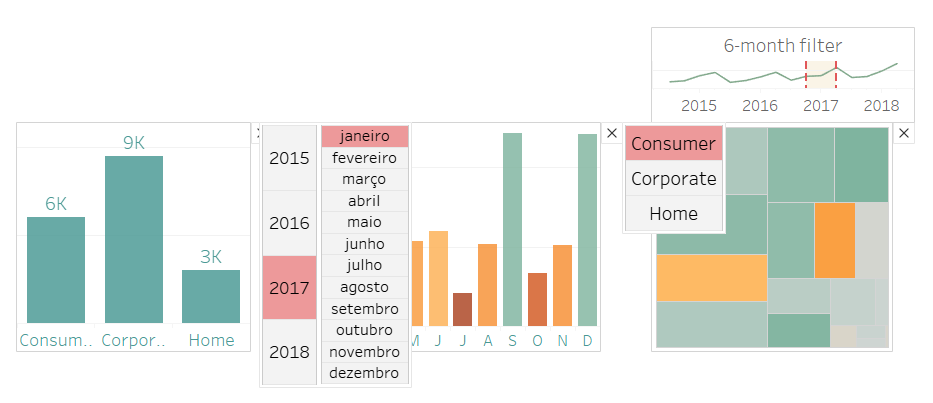
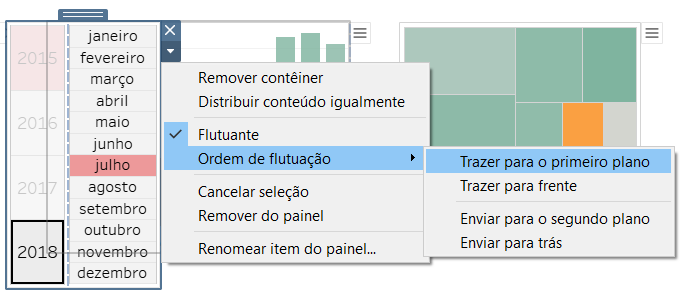
Passo 5: Insira um contêiner flutuante para cada gráfico na posição que desejar, posteriormente arraste as planilhas de filtro correspondentes, conforme a imagem abaixo:
– Contêiner Bar1: Arraste para um contêiner flutuante horizontal as planilhas de filtro (Year e Month)

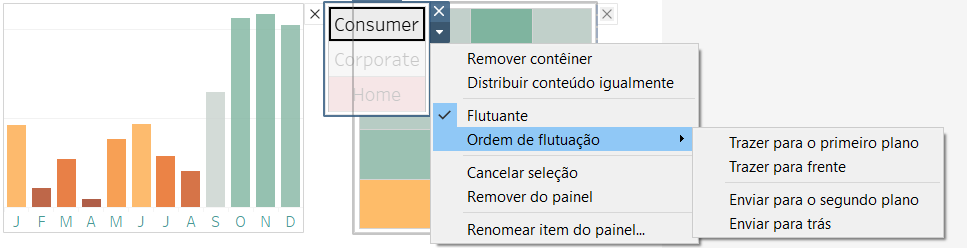
– Contêiner Bar2: Arraste para um contêiner flutuante horizontal a planilha de filtro (Segment)

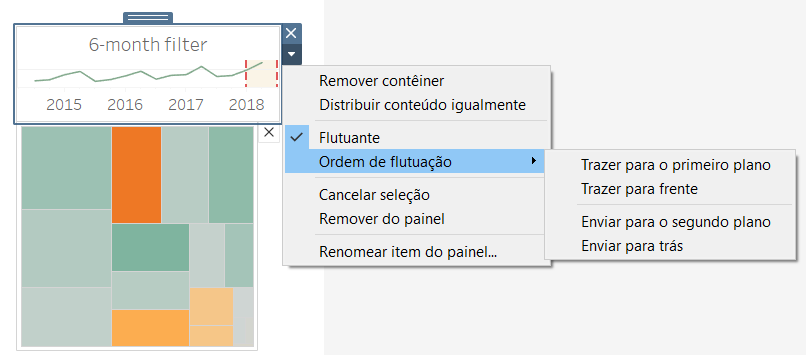
– Contêiner Treemap: Arraste para um contêiner flutuante vertical a planilha de filtro (Treemap Date) e um objeto texto com o titulo (6-month filter)

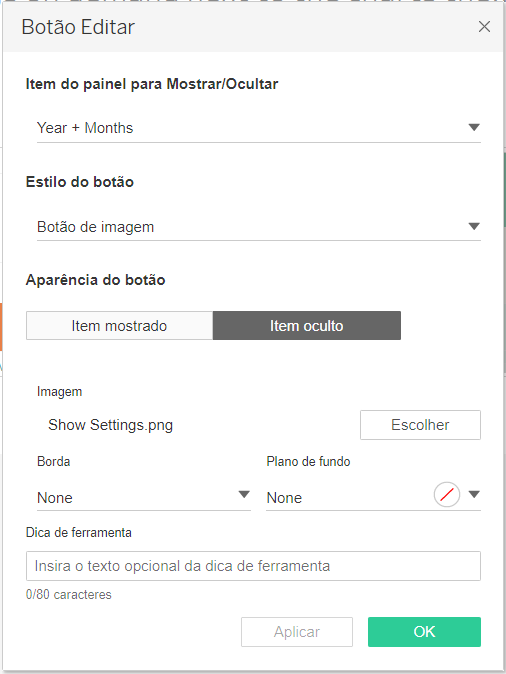
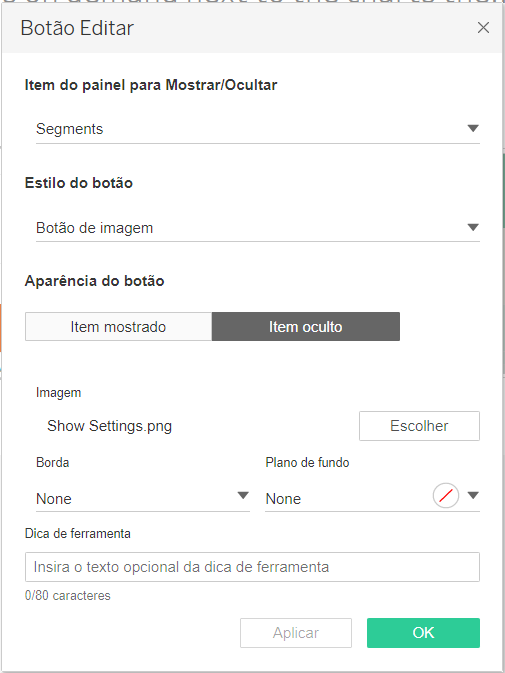
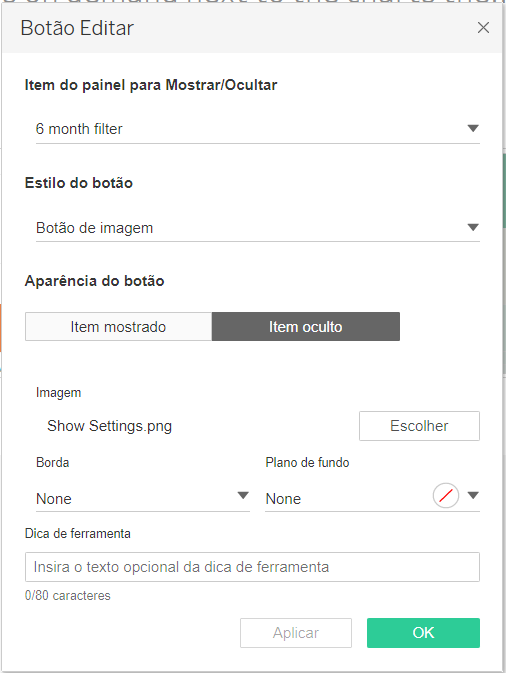
Passo 6: Configure os botões, conforme as imagens abaixo:
– Botão Bar1: Mostrar o contêiner flutuante (Year + Month)

– Botão Bar2: Mostrar o contêiner flutuante (Segments)

– Botão Treemap: Mostrar o contêiner flutuante (6 month filter)

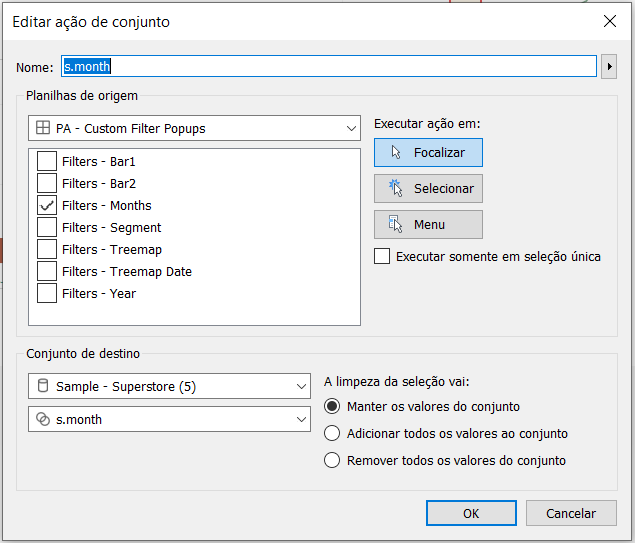
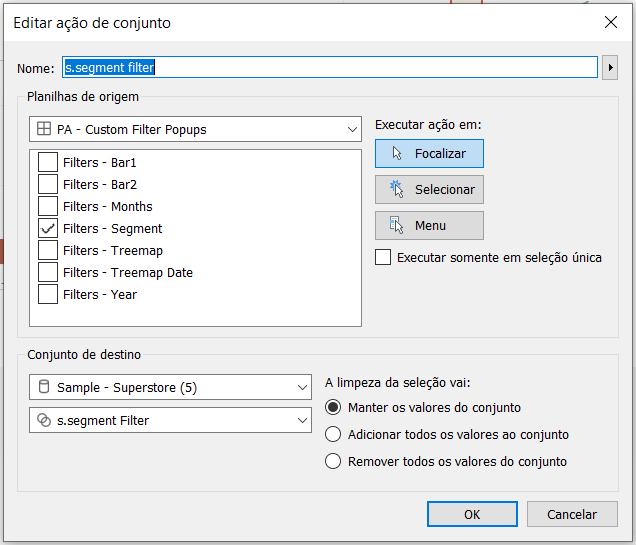
Passo 6: Neste painel, crie 4 ações de conjunto com a configuração abaixo:
– Ação s.month:

– Ação s.segment Filter:

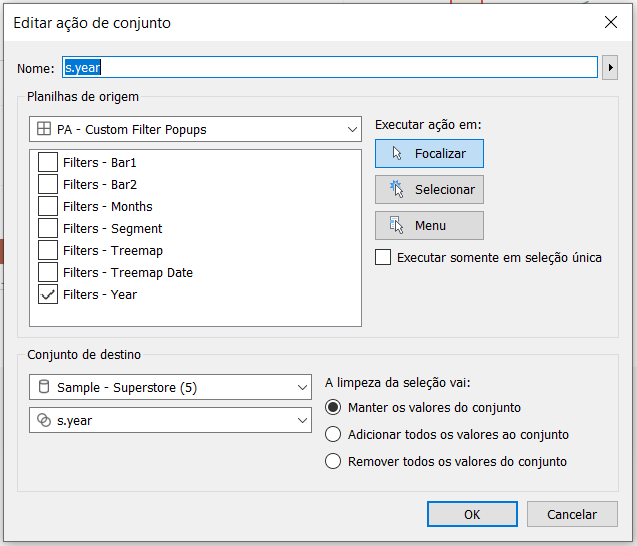
– Ação s.year:

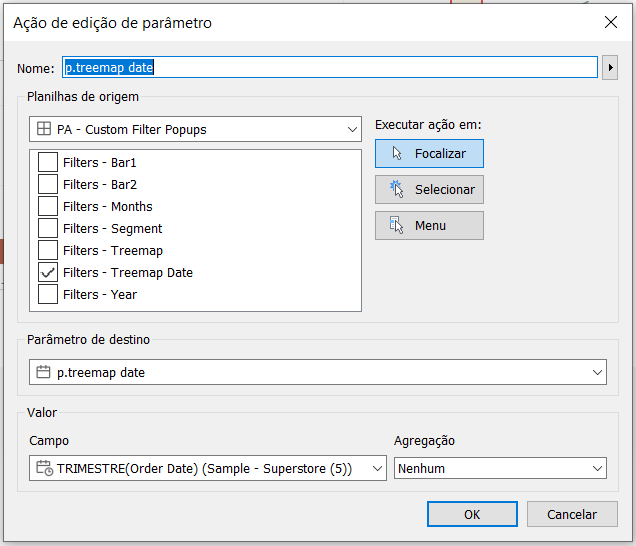
– Ação treemap date: