O que você vai aprender?
Nesta dica você irá aprender como criar uma capa que possibilite a navegação para outros painéis. Para isso, iremos usar como exemplo 4 painéis fornecidos pela Tableau (Marketing Lead, Account Tracking, Opportunity Overview e Open Pipeline).

Passo 1: Crie os ícones que serão usados como um “botão” para navegar até cada painel (você precisará ter um ícone para cada painel).
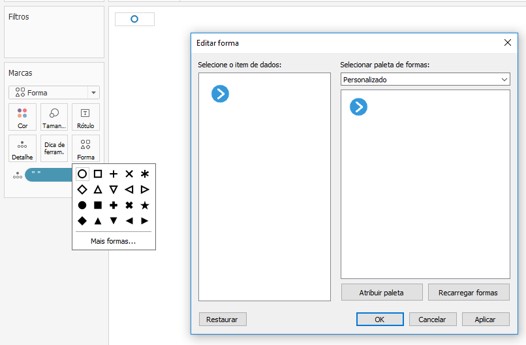
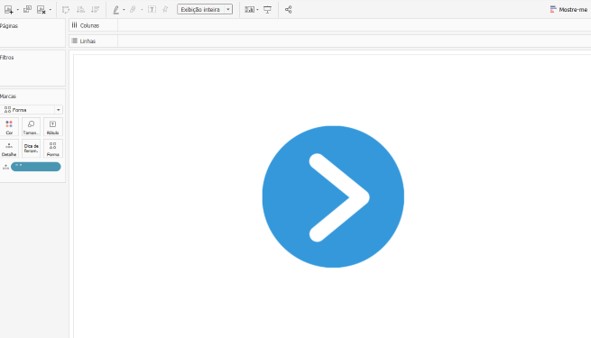
Para criar um ícone, abra uma nova planilha, clique duas vezes no espaço abaixo do cartão de marcas e escreva “ “. Em seguida, vá até o cartão de marcas e selecione a opção forma. Escolha a forma que deseja usar em seu ícone (você pode usar uma forma já existente dentro do Tableau ou incluir uma nova forma). Após isso, coloque sua forma como exibição inteira.


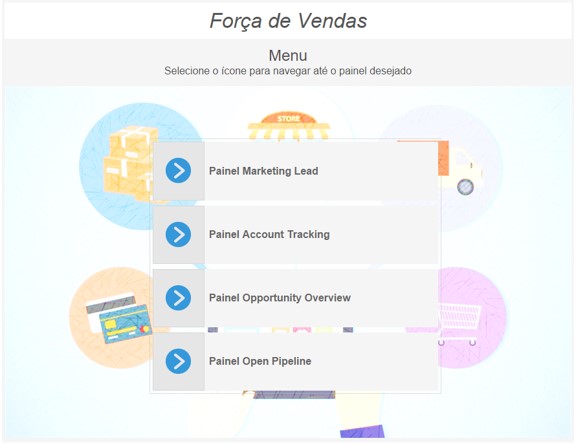
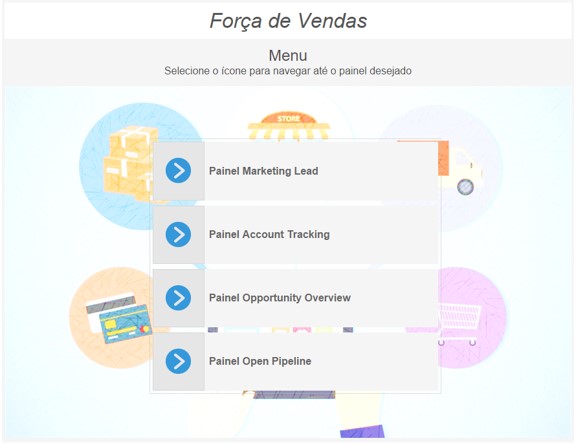
Passo 2: Clique em novo painel e crie sua capa com o layout que desejar. É importante que todos os ícones criados no passo 1 estejam em sua capa.
Para incluir os ícones criados anteriormente na capa, basta clicar na planilha referente ao seu ícone e arrastar até sua capa no local que desejar. Repare que ao lado de cada título dos painéis há um ícone.

Passo 3: Após os passos 1 e 2, publique em seu Tableau Server ou Online os quatro painéis.
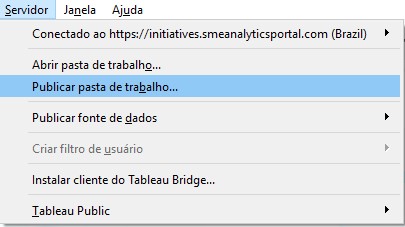
- Para publicar os painéis, clique em Servidor e em seguida clique em Publicar pasta de trabalho.

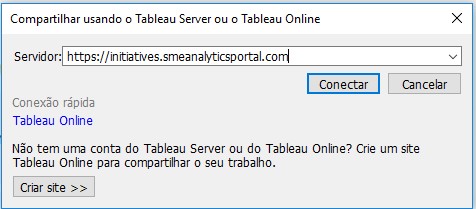
2. Selecione a opção Tableau Online ou Servidor e entre com seu login e senha (No exemplo em questão iremos selecionar a opção Tableau Online). Após logado, clique na opção publicar. Repita esse passo para publicar cada Painel.


Passo 4: Após a publicação de todos os painéis que serão usados, chegou a hora de vincula-los à capa.
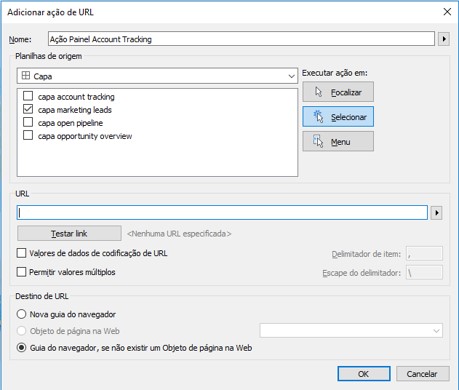
- O primeiro painel a ser vinculado será o de Marketing Lead. Vá até a capa criada, clique em Painel e em seguida clica em Ações. Selecione a ação de “Ir para URL”.
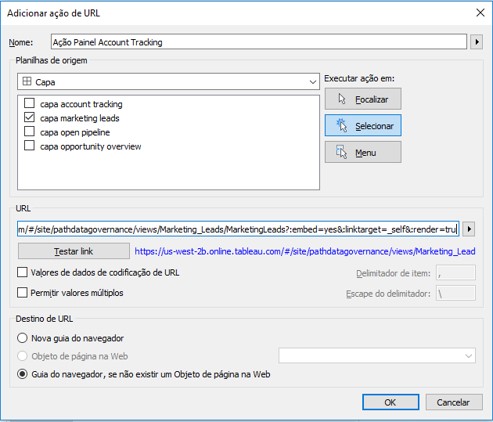
- Em planilha de origem, selecione a planilha que apresente o ícone do painel Marketing Lead (criado no passo 1).

3. Para obter a URL que irá vincular a capa ao painel, vá até seu Tableau Server ou Online, clique no painel publicado anteriormente e copie a URL que aparece na página da web. No exemplo em questão a URL será: https://us-west-2b.online.tableau.com/#/site/pathdatagovernance/views/Marketing_Leads/MarketingLeads?:iid=3

4. Para que a capa fique vinculada ao painel, teremos que alterar o final da URL. Para isso, apague tudo após o ponto de interrogação e inclua: :embed=yes&:linktarget=_self&:render=true.
5. Sua URL deverá ficar da seguinte forma: https://us-west-2b.online.tableau.com/#/site/pathdatagovernance/views/Marketing_Leads/MarketingLeads?:embed=yes&:linktarget=_self&:render=tru
6. Coloque essa URL no campo URL conforme imagem abaixo:

7. Repita o processo para os demais painéis.
Passo 5: Publique sua capa no Tableau Server e Online e ela estará vinculada aos painéis.